Path路徑
用於繪製高級形狀由直線,圓弧,曲線等帶或不帶填充組合。
指令區分大小寫,大寫表示座標是使用絕對座標,小寫則是用相對座標。
Path 指令列表
| 指令 | 參數 | 名稱 | 說明 |
|---|---|---|---|
| M | x,y | moveto 移動到 |
起始點座標 |
| L | x,y | lineto 直線 |
x,y當前節點到指定(x,y)節點,直線連接 |
| H | x | horizontal lineto 水平直線 |
從目前點的座標畫水平直線到指定的 x 軸座標 |
| V | y | vertical lineto 垂直直線 |
從目前點的座標畫垂直線到指定的 y 軸座標 |
| C | x1,y1,x2,y2,x,y | curveto 貝茲曲線 |
從目前點的座標畫條貝茲曲線到指定點的 x, y 座標:其中 x1, y1 及 x2, y2 為控制點 |
| S | x2,y2,x,y | smooth curveto 平滑貝茲曲線 |
從目前點的座標畫條反射的貝茲曲線到指定點的 x, y 座標:其中 x2, y2 為反射的控制點 |
| Q | x1,y1,x,y | quadratic Bézier curve 二次貝茲曲線 |
從目前點的座標畫條二次貝茲曲線到指定點的 x, y 座標:其中 x1, y1 為控制點,於控製曲線的弧度 |
| T | x,y | smooth quadratic Bézier curve 平滑的二次貝茲曲線 |
從目前點的座標畫條反射二次貝茲曲線到指定點的 x, y座標:以前一個座標為反射控制點 |
| A | rx,ry x-axis-rotation large-arc-flag sweep-flag x y | Arc 橢圓弧線 |
從目前點的座標畫個橢圓形到指定點的 x, y 座標:其中 rx, ry 為橢圓形的 x 軸及 y 軸的半徑,x-axis-rotation 是弧線與 x 軸的旋轉角度,large-arc-flag 則設定 1 最大角度的弧線或是 0 最小角度的弧線,sweep-flag 設定方向為 1 順時針方向或 0 逆時針方向 |
| Z | - | closepath 閉合路徑 |
將路徑的開始和結束點用直線連接 |
Path 基本指令
M / m
move to 起始點座標 x,y

<path d="M0 0" stroke="black"/>
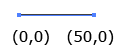
H / h
horizontal lineto 水平直線到指定的 x 軸座標

<path d="M0 0 H50" stroke="black"/>
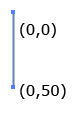
V / v
vertical lineto 垂直直線到指定的 y 軸座標

<path d="M0 0" stroke="black"/>